
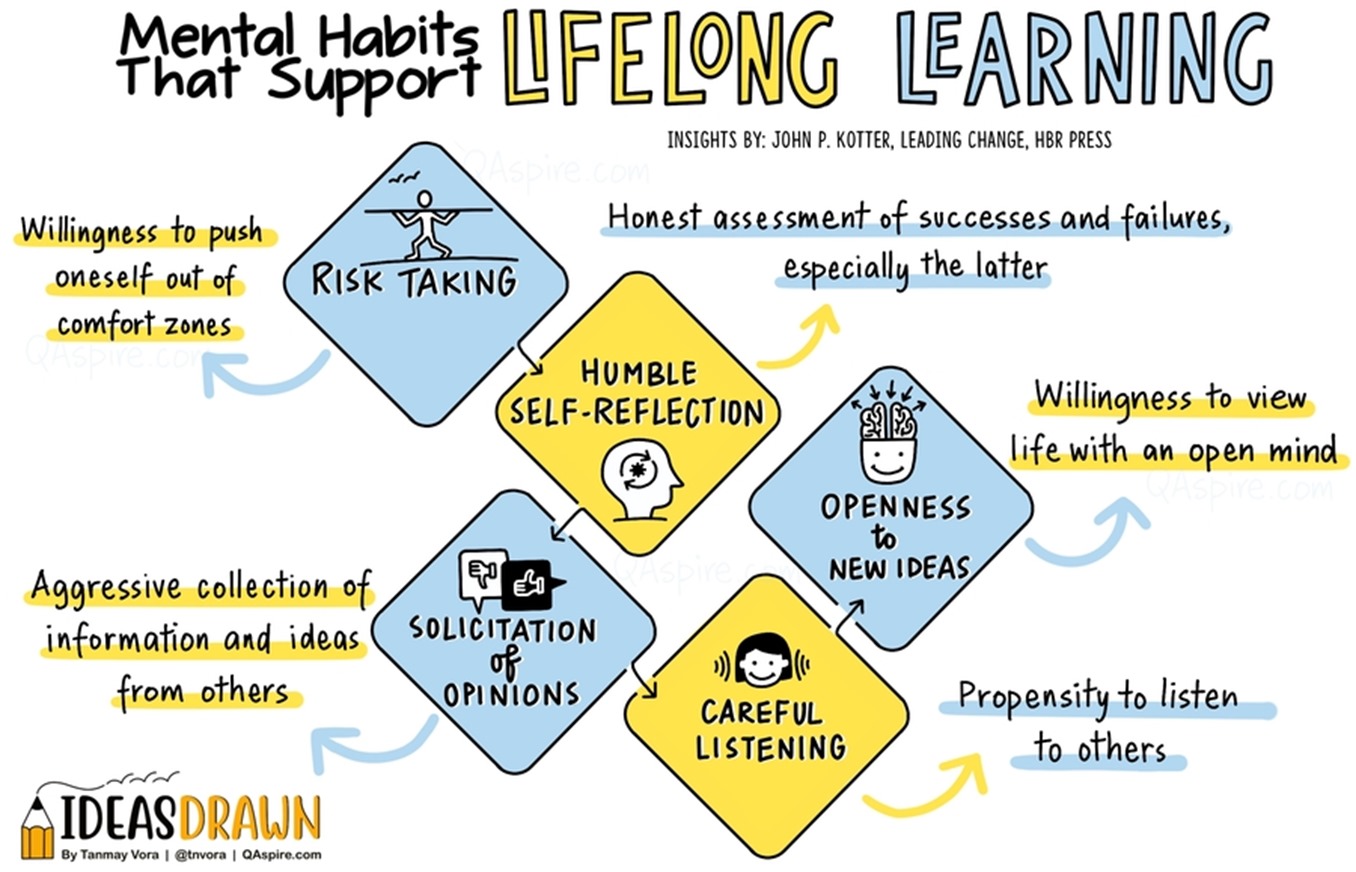
Mental Habits that Support Lifelong Learning
No significant learning happens only through consumption of insights. It happens when we act on what we learn, go through the experience, take risks and then develop insights through the lens of that experience. Just like organizations need to build right mental models for creating a learning organization, individuals need to build mental habits that […]

